כולנו מכירים את האפשרות להגדיר SWAP (האפשרות המומלצת)
כאשר אנחנו עובדים עם פונטים ע"י font-display,
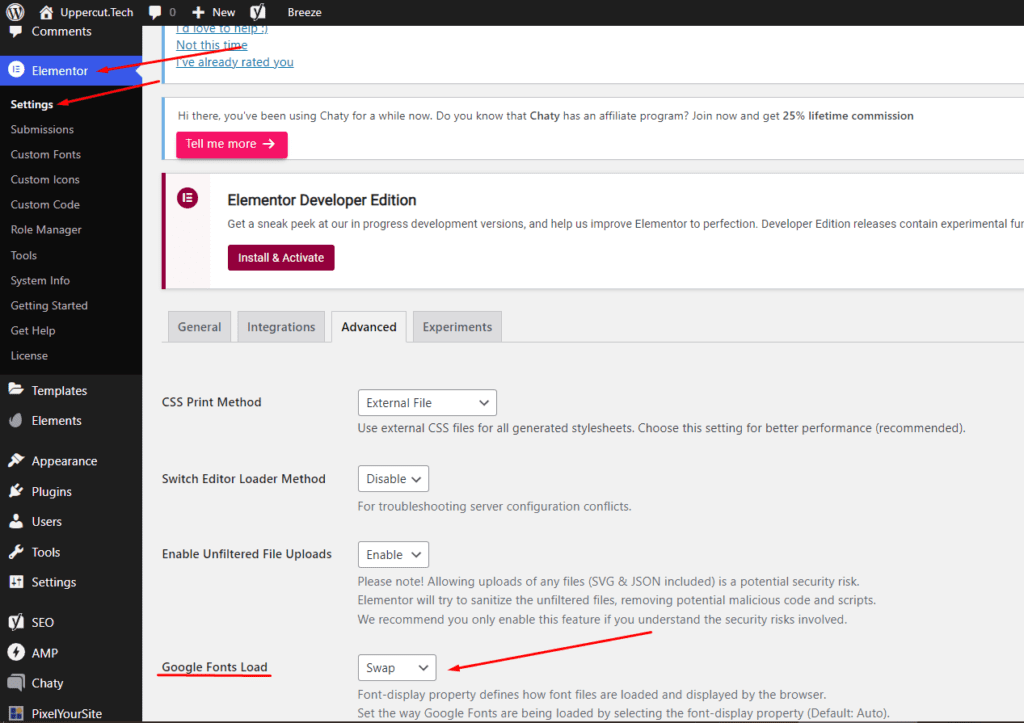
לדוגמא כמו בתמונה כאן שאנחנו מגדרים SWAP לפונטים שנטענים ע"י גוגל מרחוק:

אבל מה הבעיה?
ההגדרה הזאת תופסת רק למשיכה חיצונית של פונטים של גוגל ע"י אלמנטור,
אנחנו בונים אתרים מעט יותר חכם ואנו מבצעים טעינה לוקאלית של הפונט מגוגל.
על מנת לפתור זאת, אנו נצטרך להכניס את הקוד הבא לקובץ function.php של ערכת הבת שלנו:
add_filter( 'elementor_pro/custom_fonts/font_display', function( $current_value, $font_family, $data ) {
return 'swap';
}, 10, 3 );
ניתן לשנות את סוג הטעינה של הפונט ל block, swap, fallback, optional לפי הרצון שלנו.
ניתן גם להגדיר מאפיינים פרטניים בהתאם לדרישות שלכם לדוגמא, אנחנו רוצים בפונט בשם Lobster להגדיר לו טעינה של block:
add_filter( 'elementor_pro/custom_fonts/font_display', function( $current_value, $font_family, $data ) {
if ( 'Lobster' === $font_family ) {
$current_value = 'block';
}
return $current_value;
}, 10, 3 );
- לאחר ההטעמה בקובץ function.php יש לבצע את הפעולות הבאות:
לגשת אל מיקום הפונט המקומי בהגדרות האלמנטור - להיכנס לעריכה של הפונט, ופשוט לשמור אותו שוב ללא שום ביצוע פעולה כלשהיא, יש לבצע את הפעולה לכל פונט מקומי
- להיכנס ל Elementor > Tools ואז ללחוץ על Regenerate Files & Data ואז לשמור
- לבצע ניקוי קאש מוחלט ברמת הפלגין שמותקן לכם וברמת השרת
- יש לבצע את הפעולות הנ"ל בכל פעם שאנו מעדכנים את הקוד טעינת הפונט
מקור מאמר: https://developers.elementor.com/elementor-pro-2-7-custom-fonts-font-display-support